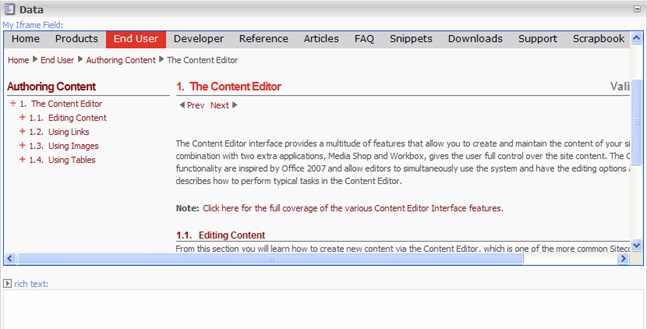
Use to integrate other pages into Sitecore client. For example, you can display an external page in the client, so that a user doesn’t need to open a separate browser window to see the information it contains.
Client view:
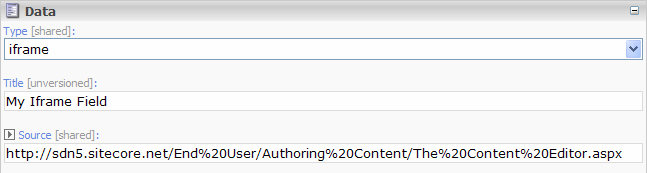
Creates a field where you can insert any page URL to be processed. We’ve used a link to one of the SDN5 pages as an example:


You can also insert an internal Sitecore URL, e.g. /sitecore/content/Home/Activities.html
Valid default value:
URL string. External links must have the http:// prefix; internal links should be relative and point to the aspx pages, not the items themselves.
Source:
Specify a link to the page to be displayed in the client. External links must have the http:// prefix; internal links should be relative and point to the aspx pages, not the items themselves.
Note: some parameters are added to the address string, so the target page should be able to work with them.
For information about accessing the field values programmatically, please follow the link below:
Accessing Iframe field value in XSLT